やっと「その2」です。たま~の更新ですみません。
★初めての方はぜひ「その1」の準備編も見てください。なんだかうまくいかない…というときの助けになると思います!
さて、今回のテーマはテキストボックス。
ワードではまず本文をずらずらと打ち込んでからレイアウトする方法もありますが、保育園や幼稚園のおたよりをきれいに作りたいときは、とにかく文字は全部テキストボックスに入れる! というのが便利です。
おたよりの中にはいろいろな記事を入れたいですよね? テキストボックスなら、あとから位置を変えたり順番を変えたり、自由にレイアウトできます。本当に便利だから、ぜひ試してくださいね!
(1)テキストボックスを表示させる
ワードを立ち上げたら、
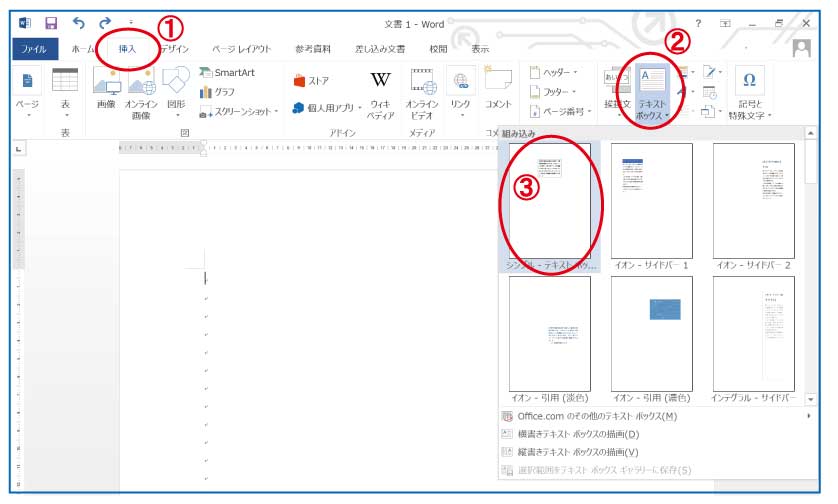
(1)上のメニューの「挿入」をクリック
(2)「テキストボックス」をクリック
(3)出てきた画面の左上にある「シンプルテキストボックス」をクリック
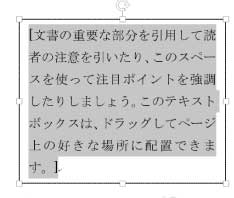
すると、下のようなテキストボックスが表示されます。
ダミーで入っている文字の上から(グレーになっている状態のまま)、入れたい文字を入力しましょう。
(2)テキストボックスの大きさと位置を調整
文字がはいったら、テキストボックスを好きなサイズに調整します。
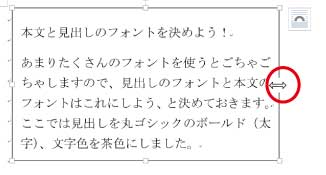
テキストボックスの四隅に小さな□が表示されています。□の上にカーソル(マウス)を置くと、矢印の形になります。これをドラッグ(マウスボタンを押したまま動かす)すると、テキストボックスの大きさが自由に変えられます。
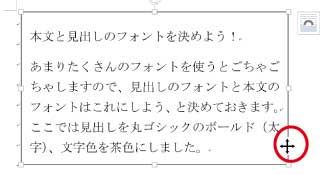
テキストボックスの位置を動かしたいときは、□以外のところにカーソルを置きます。十字の矢印が出たらドラッグすると、画面の好きな位置に持っていけます。
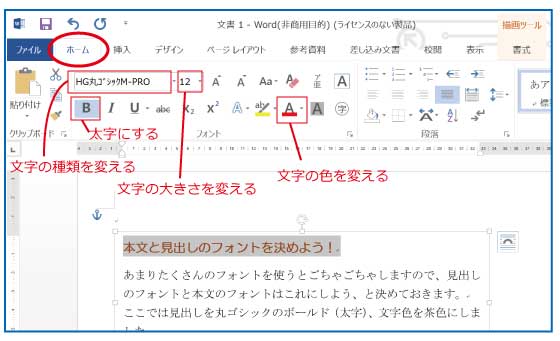
(3)文字を調整する
打ち込んだ文字を選択(マウスボタンを押したままなぞる)しておき、上のメニューの「ホーム」を選んで、↓の図のようなメニューを使って、文字の種類や大きさ、色を変えます。
ついでに、あとでイラストなどを入れたときにレイアウトが崩れないようにしておきましょう。(どうして?と思ってもここはやっておいたほうがいいです。崩れたときにわかります(笑))
テキストボックスの右上に表示されているマーク(レイアウトオプション)をクリックして、「前面」を選べばOKです。
(4)枠線と塗りを消す
テキストボックスの周りの枠線はじゃまなので、消しておきます。
(1)上のメニューの「描画ツール 書式」をクリック
(2)「図形の枠線」をクリック
(3)「線なし」を選ぶ
これで枠線が消えます。
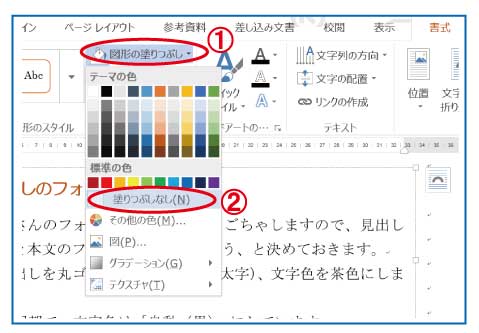
ついでに塗りも消しておきましょう。画面では見えませんが、テキストボックスは白の背景(塗り)がついています。透明にしておいたほうが、あとでイラストを入れるときに便利です。「図形の塗りつぶし」→「塗りつぶしなし」でOKです。
(5)テキストボックスを増やす
テキストボックスがひとつ完成したら、コピーして増やしましょう(また新たにテキストボックスを挿入するより、コピーして使いまわしたほうが手間がはぶけるので)。
テキストボックスの枠線にカーソルを置いて、十字の矢印が表示されたところでコピーし、別の場所に貼り付けます。(右クリックして「コピー」「貼り付け」を選ぶか、Ctrlキー+C、Ctrlキー+Vを押します)
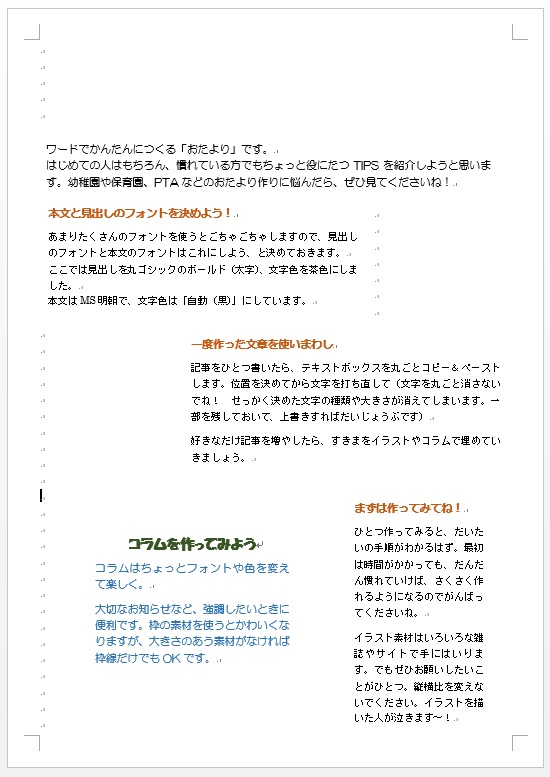
好きなだけコピーしたら、文字を打ち換えて文章を作っていきましょう。
これで文章は完成。ここにイラストやタイトルを入れていきます。
「イラストの入れ方」とタイトルはまた次回!